Vue项目准备工作在一个新的Vue项目开始之前,有一些准备工作是十分必要的,一个清晰、易于扩展的项目结构能帮助团队协作,并确保随着项目增大,不会出现难以维护的混乱代码。 安装创建项目1. 安装Node.jsVue.js依赖于Node.js和npm(Node包管理器)。你可以从Node.js官网下载并安装最新版本的Node.js,这将同时安装npm。 # 检查Node.js版本node -v# 检查npm版本npm -v 推荐使用pnpm进行后续步骤的安装以及使用,pnpm 本质上就是一个包管理器,这一点跟 npm/yarn 没有区别,但它有两个很关键的优势: 包安装速度极快 磁盘空间利用非常高效 它的安装也非常简单: npm i -g pnpm 2. 创建一个Vue应用确保你安装了最新版本的 Node.js,并且你的当前工作目录正是打算创建项目的目录。在命令行中运行以下命令: pnpm create vue@latest 这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功 ...
前言最近在鱼塘水群,有些萌萌哒新人问到了怎么实现本站日志这个功能。本站日志的目的正是为了记录我在学习和开发过程中所做的每一项尝试与成就。这不仅是对自己努力的见证,也是希望能为其他开发者提供灵感和参考。通过这份日志,我希望能与大家共同探讨、学习与进步。 本文以本站使用的主题 anzhiyu 主题为例,介绍如何为主题添加本站日志,当然目前是处于一个及其简陋的版本,很多地方或许达不到各位的审美标准,请各位大佬多多包容。 样式预览 本站日志预览 实现方式1. 配置文件 在 _config.anzhiyu.yml 下的 menu: 添加 本站日志: /update/ || xxx , xxx 为你所想添加的图标,也可去掉。 关于: 关于本人: /about/ || anzhiyu-icon-paper-plane 闲言碎语: /essay/ || anzhiyu-icon-lightbulb 本站日志: /update/ || xxx 2. Pug 文件修改 在 th ...
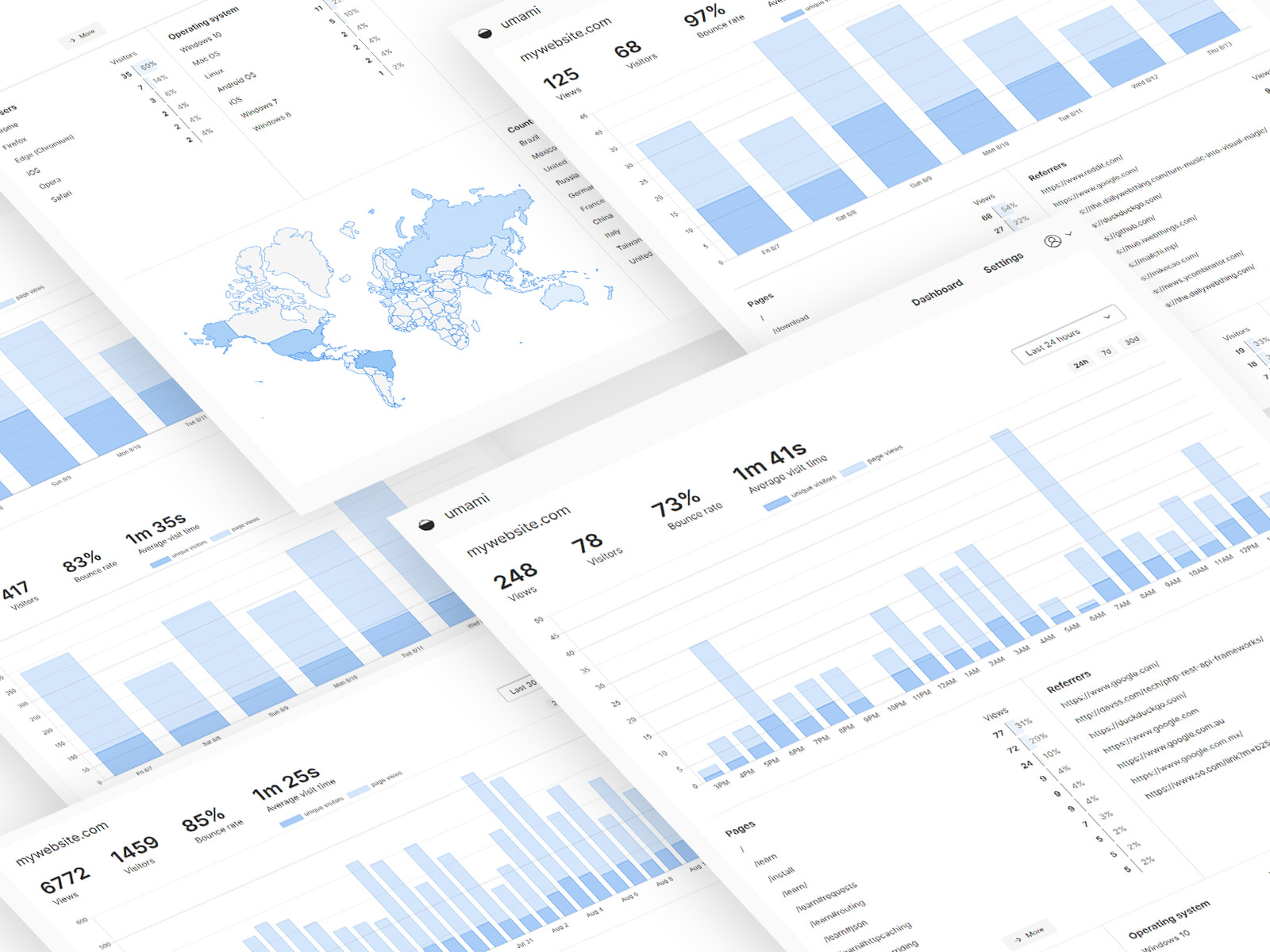
前言从早前的 LNMP 、OneinStack 到 XZ Utils ,再到现在的 Staticfile 、BootCDN ;供应链攻击总是让人猝不及防。七月中旬,糖果屋群突然就传来了51La被投毒的消息,而这也是我决定使用Umami的前提因素。但秉持着白嫖至上原则,因此写下了这篇文章。 本文以本站使用的主题 anzhiyu 为例,结合以下教程,手把手从零教你开始搭建Umami。 引用站外地址 零成本自建一个统计网站 蔡任弘 引用站外地址 如何不花一分钱搭建 Umami 统计工具 ZexWoo's Blog 什么是Umami?Umami 是一个开源的网站访问统计工具,它可以作为Google ...
该方法通过外部引入,无需修改主题源文件 前言当我们使用电脑进行日常操作时,鼠标指针是我们与计算机界面直接交互的关键元素之一。然而,在大多数情况下,我们使用的鼠标指针样式都是统一的,这往往会导致视觉疲劳和操作困难。因此,个性化鼠标指针样式的重要性愈发凸显。定制化的鼠标指针不仅可以提升用户体验,也能够在繁忙的工作中带来更高的效率和愉悦感。随着个性化需求的不断增长,个性化鼠标指针样式已经成为了提升用户体验的重要途径之一。 文以本站使用的主题 anzhiyu 为例,我将用最易操作的方式更改本站鼠标指针样式。 样式预览 鼠标指针样式预览 实现方式 在themes/anzhiyu/source/_layout/里,新建文件cursor.styl,内容如下 body { cursor: url(https://cdn.jsdelivr.net/gh/kaix2301/pictures/img202201071208706.cur), auto;}a ...
该方法需要对源码进行一定程度上的修改,在修改代码前请务必备份一份在本地 前言Hexo是一款快速、简洁且高效的静态博客框架,它的加载页是展示个人品牌和风格的重要组成部分。通过定制加载页,你可以为你的网站增添个性化的风格,提升用户体验,以及传达特定的信息。 本文以本站使用的主题 anzhiyu 为例,在本教程中,我们将深入探讨如何更换Hexo加载页,从简单的概念到具体的实施步骤,帮助你轻松地定制属于自己的加载页。 加载页的作用:加载页是指在网页加载完成之前显示的页面,通常用于展示品牌标识、加载进度和欢迎信息。它不仅可以提升用户体验,还可以传达网站的特色和个性。 加载页设计的考虑因素:在定制加载页时,需要考虑网站的整体风格和目标受众。加载页应该与主题风格一致,同时尽量简洁明了,以保持用户的注意力和耐心。 原教程中使用的是butterfly主题,本教程将以anzhiyu的格式进行更改。在此,感谢百里飞洋整合并提供了详细的配置教程,以及小旦为本站首页效果提供了宝贵的帮助。他们的博客链接如下: kouseki satera 样式预览 首页加载预览效果 ...
该方法通过外部引入,无需修改主题源文件 前言随着互联网技术的发展,越来越多的人选择使用静态博客来展示自己的个人风格和内容。在一个偶然的机会下,我接触了Hexo静态博客的搭建与使用,并且对其进行了美化。 本文以本站使用的主题 anzhiyu 为例,介绍了如何为首页顶部图配置渐进式加载。渐进式加载是一种优化网页性能和用户体验的技术,它可以让图片在加载过程中逐渐显示出清晰度,从而避免了图片加载缓慢或失败时出现的空白或占位符。这个方法同样适用于一图流的博客背景,因此我们只需要更改部分代码即可实现本站首页效果。为了方便读者的阅读和参考,本文将详细描述操作步骤,并提供相关的截图和示例。在此,我要感谢石头姐提供了详细的配置教程,以及小旦为本站首页效果提供了宝贵的帮助。他们的博客链接如下: kouseki satera 通过本文的介绍,我希望能够帮助更多的Hexo用户实现渐进式加载的效果,提升博客的美观性和性能。 样式预览 渐进式加载预览效果 原理是先加载小图文件并进 ...
Git部分基础知识转载自Microsoft DevOps 什么是Git? Git基础命令速查,以便后续快速使用Git命令 什么是Git?Git 已成为版本控制的全球标准。 那么,它到底是什么? Git 是分布式版本控制系统,这意味着项目的本地克隆是完整的版本控制存储库。 通过这些功能齐全的本地存储库,无论脱机还是远程都能轻松工作。 开发人员在本地提交工作,然后将存储库的副本与服务器上的副本同步。 这种范例不同于集中式版本控制,后者要求客户端必须先与服务器同步代码,然后才能创建新版代码。 Git 的灵活性和受欢迎程度使其成为任何团队的绝佳选择。 许多开发人员和大学毕业生已经知道如何使用 Git。 Git 的用户社区已创建资源来训练开发人员和 Git 的受欢迎程度,以便在需要时轻松获取帮助。 几乎每个开发环境都有 Git 支持和 Git 命令行工具在每个主要操作系统上实现。 Git基础知识每次保存工作时,Git 都会创建提交。 提交是某个时间点所有文件的快照。 如果文件未从一个提交更改为下一个提交,Git 将使用以前存储的文件。 此设计不同于存储文件的初始版本并随时间推移保留增量记录的其 ...
什么是AList?AList是一个文件列表程序,支持多种存储,支持网页浏览和WebDAV,后端基于golang最好的http框架gin,前端使用vue和ant design。它可以将你的网盘挂载到一起,方便统一管理。 支持的网盘有:本地电脑磁盘、FTP、SFTP、WebDAV、SMB、对象存储、115、123、百度、阿里云、MEGA、谷歌云盘、谷歌相册、移动、天翼、onedrive、pikpak、迅雷、夸克、蓝奏云、迅雷、Cloudreve等等。 官网 Home | AList Docs (nn.ci) AList部署方式为了方便使用直接搬运一份进博客里,个人使用的是云服务器进行部署,下文会有详细说明。AList部署方式来源AList 1.一键脚本仅适用于Linux amd64/arm64 平台 安装curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s install 更新curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s update 卸载 ...
1. 什么是Docker?Docker 是一个开源平台,支持开发人员构建、部署、运行、更新和管理容器,这些容器是标准化的可执行组件,结合了应用源代码以及在任何环境中运行该代码所需的操作系统 (OS) 库和依赖项。 容器简化了分布式应用的部署和交付过程。 随着组织转向云原生开发和混合多云环境,它们已变得越来越流行。 开发人员可以直接使用 Linux 和其他操作系统中内置的功能,在没有 Docker 的情况下创建容器。 但 Docker 使容器化更加迅速、简便和安全。 截至本文撰写之时,Docker 报告称,已有超过 1300 万名开发人员在使用该平台(链接位于 ibm.com 外部)。 Docker 也指 Docker, Inc.(链接位于 ibm.com 外部),即销售 Docker 商业版本的企业,还可以是 Docker, Inc. 和许多其他组织和个人开展的 Docker 开源项目。 info:IBM 2. Docker的基本概念 镜像(Image) : 容器的基础,类似于模板,包含了运行应用所需的所有内容。 容器(Container):由镜像创建的运行实例,是一个独立 ...
垃圾代码书写准则 这是一个你的项目应该遵循的垃圾代码书写准则的列表,把称为适当的垃圾代码。 获取徽章如果你的仓库遵循垃圾代码书写准则,你应该用下面的”state-of-the-art shitcode” 徽章: 标记徽章的源代码: [](https://github.com/trekhleb/state-of-the-art-shitcode) 准则💩 以一种代码已经被混淆的方式命名变量如果我们键入的东西越少,那么就有越多的时间去思考代码逻辑等问题。 Good 👍🏻 let a = 42; Bad 👎🏻 let age = 42; 💩 变量/函数混合命名风格为不同庆祝一下。 Good 👍🏻 let wWidth = 640;let w_height = 480; Bad 👎🏻 let windowWidt ...