Hexo零成本方案:搭建Umami统计工具

Hexo零成本方案:搭建Umami统计工具
煮雪话河山前言
从早前的 LNMP 、OneinStack 到 XZ Utils ,再到现在的 Staticfile 、BootCDN ;供应链攻击总是让人猝不及防。七月中旬,糖果屋群突然就传来了51La被投毒的消息,而这也是我决定使用Umami的前提因素。但秉持着白嫖至上原则,因此写下了这篇文章。
本文以本站使用的主题 anzhiyu 为例,结合以下教程,手把手从零教你开始搭建Umami。
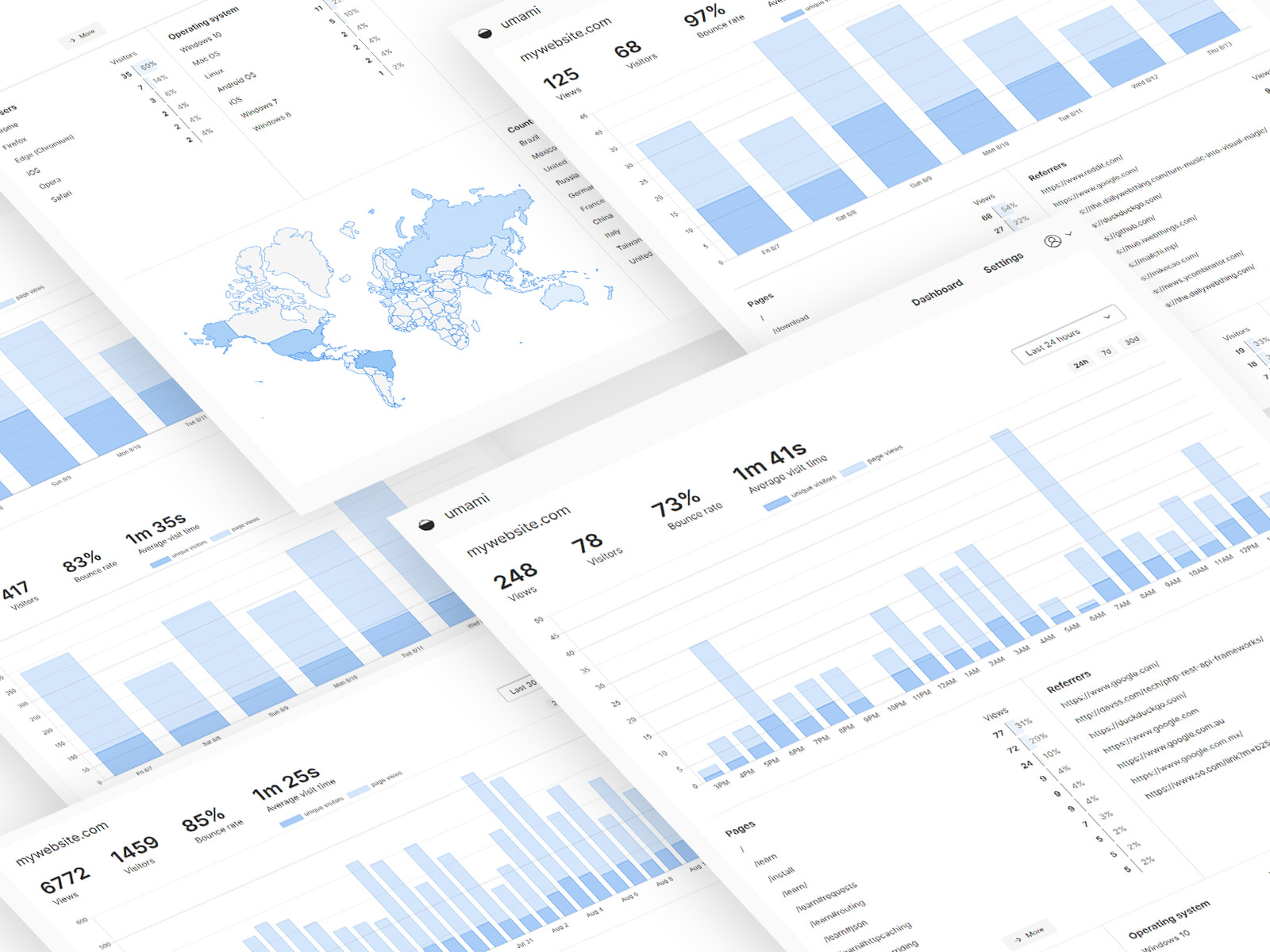
什么是Umami?
Umami 是一个开源的网站访问统计工具,它可以作为Google Analytics的替代品。Umami专注于隐私保护,提供简洁直观的用户界面,并且允许用户自托管,这意味着你可以将数据保存在自己的服务器上,从而更好地控制数据安全和隐私。
食用方法
1、创建数据库
首先在 Supabase创建一个数据库。
Supabase
- 创建步骤略过,请自行操作
之后进入到创建项目的页面,按照相关的要求填写,名字、数据库密码后续需要使用。点击下面的 Generate a password 将生成的密码复制下来保存。
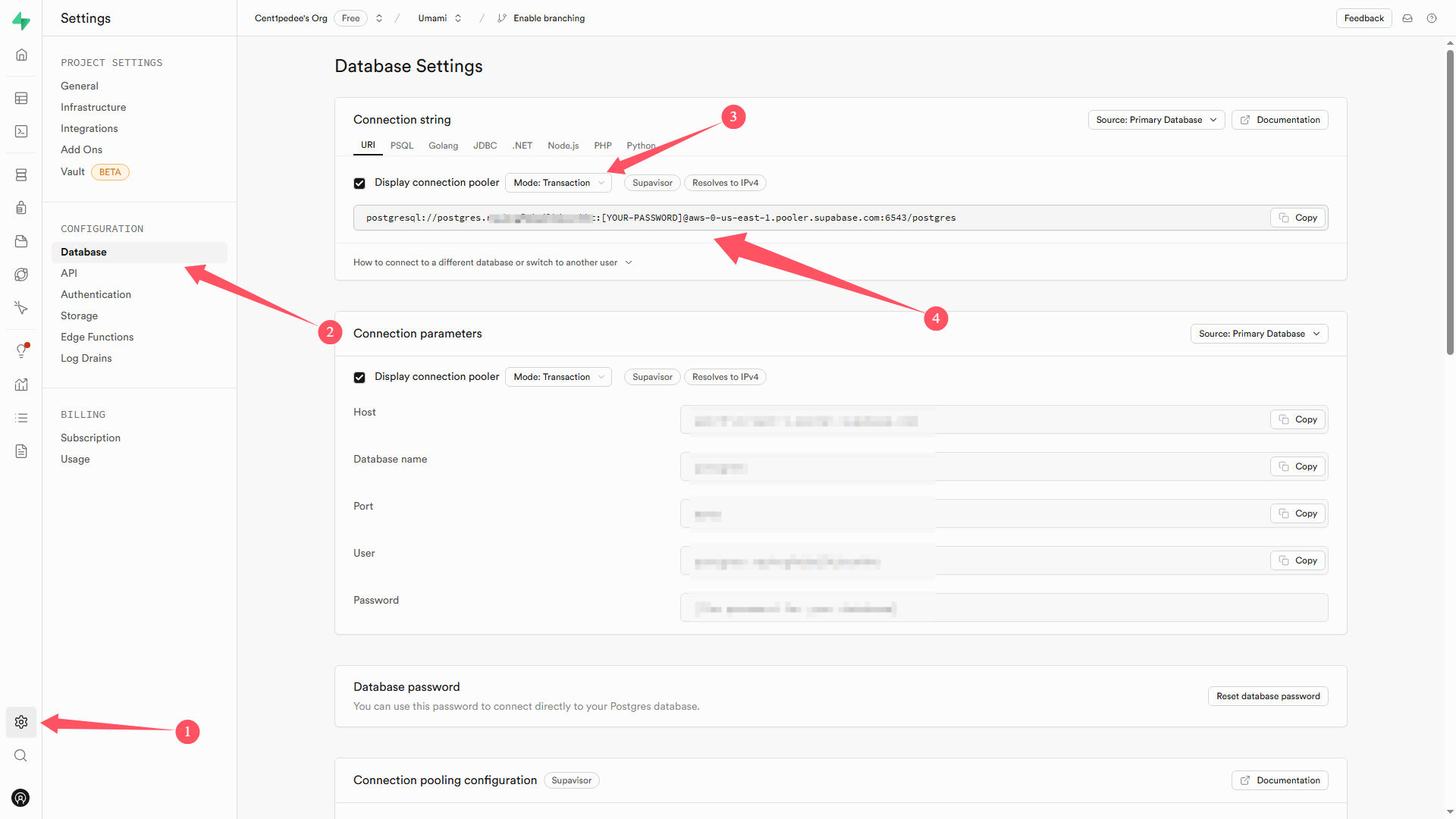
待项目创建完毕,点击项目管理,点击数据库,找到 Connection string 中的URL栏目,复制内容,将 [YOUR-PASSWORD] 替换成前面所生成的密码,将括号去掉,就生成了一个新的链接。
Supabase
- 至此,您已经完成了该平台的操作。
2、Vercel部署Umami
从github上Fork umami-softwareumami 并import到Vercel中。
环境配置分别添加 DATABASE_URL 和 HASH_SALT。前者是上一步在Supabase复制的 URL,记得替换自己的 Password,并且在最后加上 ?pgbouncer=true ;后者需要自己随意生成一长串字符串,最后点击 Deploy。
- 绑定完域名后即可访问您的统计网站。
3、使用Umami
通过上面的操作步骤基本上就创建好一个属于自己的统计网站,通过绑定的域名进入网站。默认的用户名和密码分别是admin和Umami。(建议先行更改用户名及密码)
Umami
- 添加之后点击编辑,点击跟踪代码,复制这串代码,并将这段代码添加到您的网站中,这里演示的是
anzhiyu主题,请根据自己的主题进行修改。
inject: |
4、大功告成
到这时候已经安装完毕,您可以通过自行搭建的统计网站查看网站的数据。
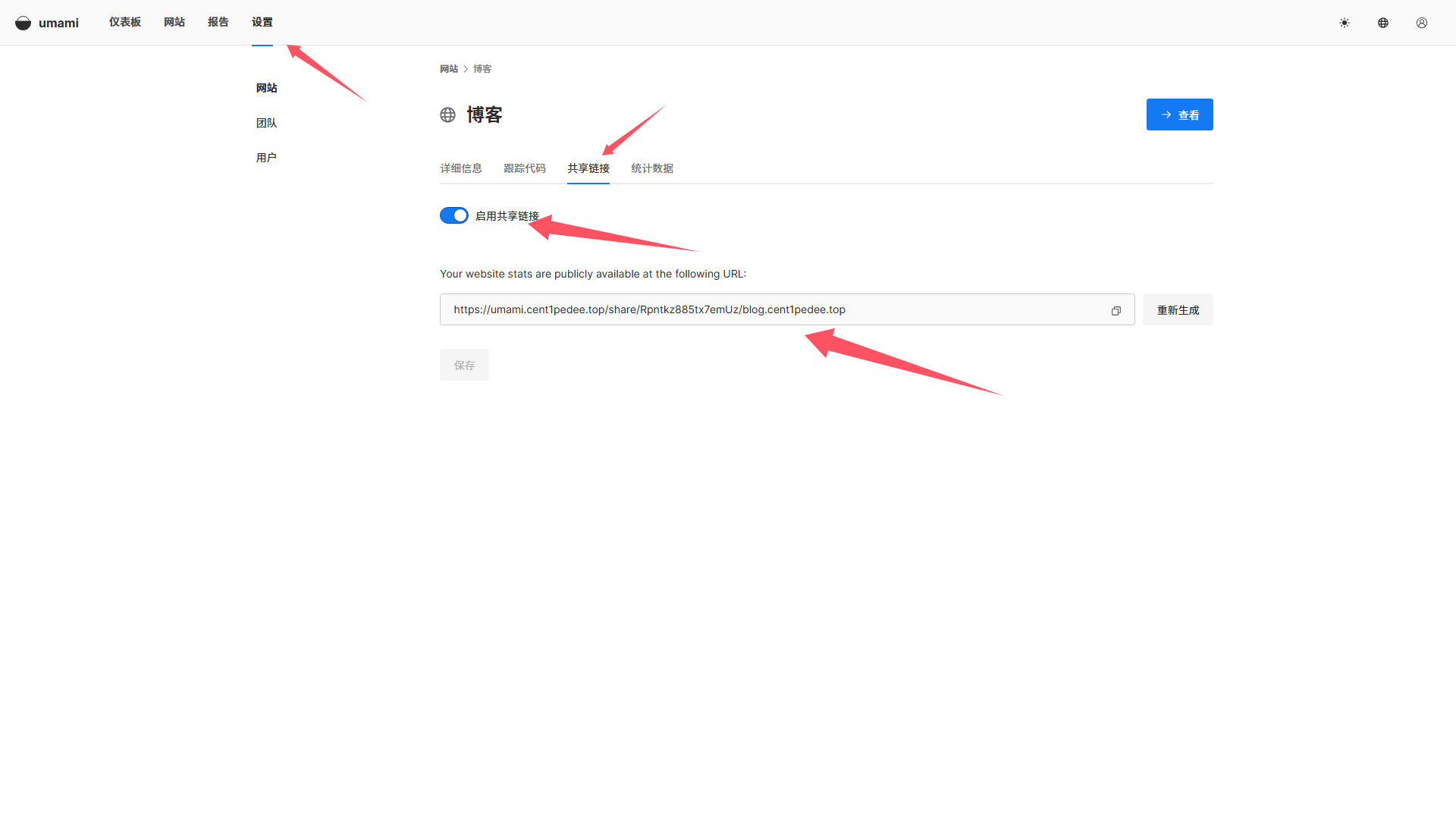
同时,您也可以通过Umami的共享链接进行分享