Hexo美化背景Hexo美化:自适应切换渐进式加载首页图
煮雪话河山前言
随着互联网技术的发展,越来越多的人选择使用静态博客来展示自己的个人风格和内容。在一个偶然的机会下,我接触了Hexo静态博客的搭建与使用,并且对其进行了美化。
本文以本站使用的主题 anzhiyu 为例,介绍了如何为首页顶部图配置渐进式加载。渐进式加载是一种优化网页性能和用户体验的技术,它可以让图片在加载过程中逐渐显示出清晰度,从而避免了图片加载缓慢或失败时出现的空白或占位符。这个方法同样适用于一图流的博客背景,因此我们只需要更改部分代码即可实现本站首页效果。为了方便读者的阅读和参考,本文将详细描述操作步骤,并提供相关的截图和示例。在此,我要感谢石头姐提供了详细的配置教程,以及小旦为本站首页效果提供了宝贵的帮助。他们的博客链接如下:
通过本文的介绍,我希望能够帮助更多的Hexo用户实现渐进式加载的效果,提升博客的美观性和性能。
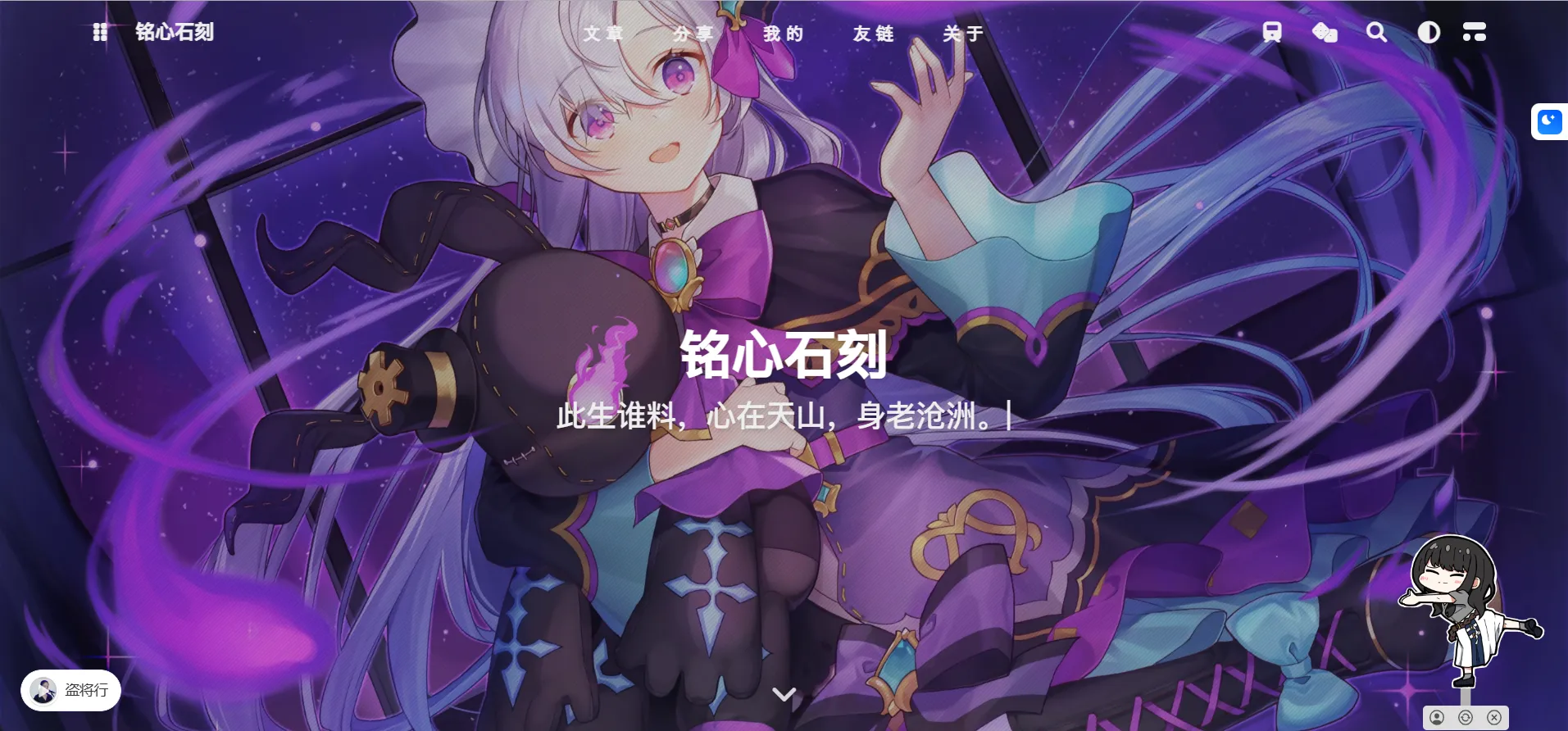
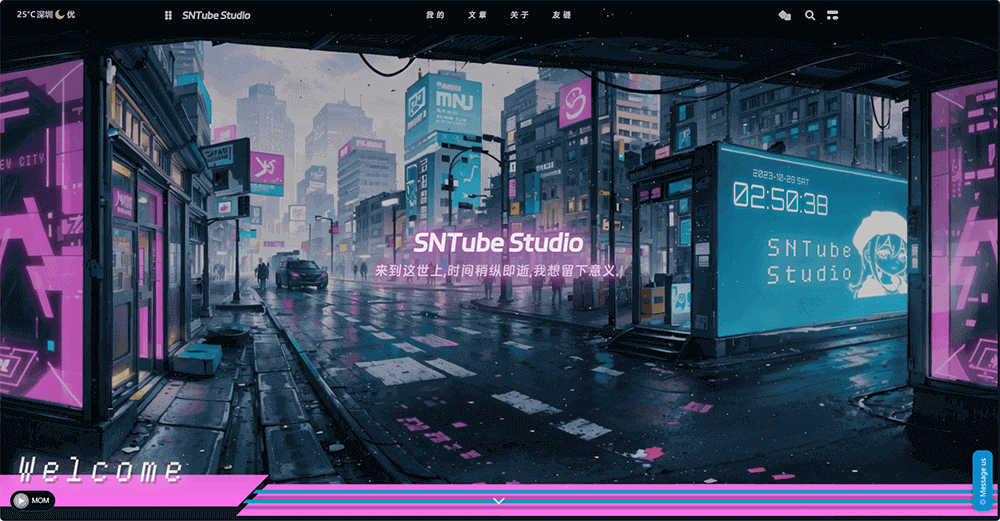
样式预览
渐进式加载预览效果
- 原理是先加载小图文件并进行高斯模糊处理,在大图加载完成后再对大图进行加载。
操作步骤
1、新建文件
- 新建文件
themes/anzhiyu/source/js/imgloaded.js新增以下内容,并按照注释调整照片路径
class ProgressiveLoad {
constructor(smallSrc, largeSrc) {
this.smallSrc = smallSrc;
this.largeSrc = largeSrc;
this.initTpl();
}
initTpl() {
this.container = document.createElement('div');
this.smallStage = document.createElement('div');
this.largeStage = document.createElement('div');
this.smallImg = new Image();
this.largeImg = new Image();
this.container.className = 'pl-container';
this.smallStage.className = 'pl-img pl-blur';
this.largeStage.className = 'pl-img';
this.container.appendChild(this.smallStage);
this.container.appendChild(this.largeStage);
this.smallImg.onload = this._onSmallLoaded.bind(this);
this.largeImg.onload = this._onLargeLoaded.bind(this);
}
progressiveLoad() {
this.smallImg.src = this.smallSrc;
this.largeImg.src = this.largeSrc;
}
_onLargeLoaded() {
this.largeStage.classList.add('pl-visible');
this.largeStage.style.backgroundImage = `url('${this.largeSrc}')`;
}
_onSmallLoaded() {
this.smallStage.classList.add('pl-visible');
this.smallStage.style.backgroundImage = `url('${this.smallSrc}')`;
}
}
const executeLoad = (config, target) => {
console.log('执行渐进背景替换');
const isMobile = window.matchMedia('(max-width: 767px)').matches;
const loader = new ProgressiveLoad(
isMobile ? config.mobileSmallSrc : config.smallSrc,
isMobile ? config.mobileLargeSrc : config.largeSrc
);
if (target.children[0]) {
target.insertBefore(loader.container, target.children[0]);
}
loader.progressiveLoad();
};
const config = {
smallSrc: '/img/xiaotu.jpg',
largeSrc: '/img/tu.jpg',
mobileSmallSrc: '/img/sjxt.jpg',
mobileLargeSrc: '/img/sjdt.jpg',
enableRoutes: ['/'],
};
function initProgressiveLoad(config) {
const target = document.getElementById('page-header');
if (target && target.classList.contains('full_page')) {
executeLoad(config, target);
}
}
function onPJAXComplete(config) {
const target = document.getElementById('page-header');
if (target && target.classList.contains('full_page')) {
initProgressiveLoad(config);
}
}
document.addEventListener("DOMContentLoaded", function() {
initProgressiveLoad(config);
});
document.addEventListener("pjax:complete", function() {
onPJAXComplete(config);
});
|
(function() {
class ProgressiveLoad {
constructor(smallSrc, largeSrc) {
this.smallSrc = smallSrc;
this.largeSrc = largeSrc;
this.initTpl();
this.container.addEventListener('animationend', () => {
this.smallStage.style.display = 'none';
}, {once: true});
}
initTpl() {
this.container = document.createElement('div');
this.smallStage = document.createElement('div');
this.largeStage = document.createElement('div');
this.smallImg = new Image();
this.largeImg = new Image();
this.container.className = 'pl-container';
this.smallStage.className = 'pl-img pl-blur';
this.largeStage.className = 'pl-img';
this.container.appendChild(this.smallStage);
this.container.appendChild(this.largeStage);
this.smallImg.onload = this._onSmallLoaded.bind(this);
this.largeImg.onload = this._onLargeLoaded.bind(this);
}
progressiveLoad() {
this.smallImg.src = this.smallSrc;
this.largeImg.src = this.largeSrc;
}
_onLargeLoaded() {
this.largeStage.classList.add('pl-visible');
this.largeStage.style.backgroundImage = `url('${this.largeSrc}')`;
}
_onSmallLoaded() {
this.smallStage.classList.add('pl-visible');
this.smallStage.style.backgroundImage = `url('${this.smallSrc}')`;
}
}
const executeLoad = (config, target) => {
console.log('执行渐进背景替换');
const isMobile = window.matchMedia('(max-width: 767px)').matches;
const loader = new ProgressiveLoad(
isMobile ? config.mobileSmallSrc : config.smallSrc,
isMobile ? config.mobileLargeSrc : config.largeSrc
);
if (target.children[0]) {
target.insertBefore(loader.container, target.children[0]);
}
loader.progressiveLoad();
};
const ldconfig = {
light: {
smallSrc: '/img/bg2_80kbver.jpg',
largeSrc: '/img/bg2.jpg',
mobileSmallSrc: '/img/bg2_80kbver.jpg',
mobileLargeSrc: '/img/bg2.jpg',
enableRoutes: ['/'],
},
dark: {
smallSrc: '/img/bg1_80kbver.jpg',
largeSrc: '/img/bg1.jpg',
mobileSmallSrc: '/img/bg1_80kbver.jpg',
mobileLargeSrc: '/img/bg1.jpg',
enableRoutes: ['/'],
},
};
const getCurrentTheme = () => {
return document.documentElement.getAttribute('data-theme');
}
const onThemeChange = () => {
const currentTheme = getCurrentTheme();
const config = ldconfig[currentTheme];
initProgressiveLoad(config);
document.addEventListener("DOMContentLoaded", function() {
initProgressiveLoad(config);
});
document.addEventListener("pjax:complete", function() {
onPJAXComplete(config);
});
}
let initTheme = getCurrentTheme();
let initConfig = ldconfig[initTheme];
initProgressiveLoad(initConfig);
const observer = new MutationObserver(mutations => {
mutations.forEach(mutation => {
if (mutation.attributeName === "data-theme" && location.pathname === '/') {
onThemeChange();
}
});
});
observer.observe(document.documentElement, {
attributes: true,
attributeFilter: ["data-theme"]
});
function initProgressiveLoad(config) {
const container = document.querySelector('.pl-container');
if (container) {
container.remove();
}
const target = document.getElementById('page-header');
if (target && target.classList.contains('full_page')) {
executeLoad(config, target);
}
}
function onPJAXComplete(config) {
const target = document.getElementById('page-header');
if (target && target.classList.contains('full_page')) {
initProgressiveLoad(config);
}
}
})();
|
- 新建文件
themes/anzhiyu/source/css/imgloaded.css新增以下内容,并按照注释自行决定调整内容
.pl-container {
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
will-change: transform;
animation: blur-to-clear 2s cubic-bezier(.62,.21,.25,1) 0s 1 normal backwards running, scale 1.5s cubic-bezier(.62,.21,.25,1) 0s 1 both;
}
.pl-img {
width: 100%;
height: 100%;
position: absolute;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
opacity: 0;
transition: opacity 1s;
}
@keyframes blur-to-clear {
0% {
filter: blur(50px);
opacity: 1;
}
100% {
filter: blur(0);
opacity: 1;
}
}
@keyframes scale {
0% {
transform: scale(1.5) translateZ(0);
opacity: 0;
}
to {
transform: scale(1) translateZ(0);
opacity: 1;
}
}
.pl-visible {
opacity: 1;
}
.pl-blur {
filter: blur(50px);
}
|
.pl-container {
width: 100%;
height: 100%;
z-index: -2;
position: fixed;
overflow: hidden;
will-change: transform;
animation: blur-to-clear 2s cubic-bezier(.62,.21,.25,1) 0s 1 normal backwards running, scale 1.5s cubic-bezier(.62,.21,.25,1) 0s 1 both;
}
.pl-img {
width: 100%;
height: 100%;
position: absolute;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
opacity: 0;
transition: opacity 1s;
}
@keyframes blur-to-clear {
0% {
filter: blur(50px);
opacity: 1;
}
100% {
filter: blur(0);
opacity: 1;
}
}
@keyframes scale {
0% {
transform: scale(1.5) translateZ(0);
opacity: 0;
}
to {
transform: scale(1) translateZ(0);
opacity: 1;
}
}
.pl-visible {
opacity: 1;
}
.pl-blur {
filter: blur(50px);
}
|
2、引入文件
- 在
_config.anzhiyu.yml主题配置文件下inject配置项中head和bottom处 - 分别引入
imgloaded.css和imgloaded.js文件
inject:
head:
- <link rel="stylesheet" href="/css/imgloaded.css?1">
bottom:
- <script async data-pjax src="/js/imgloaded.js?1"></script>
|
3、配置图片
- 为了使用顶部图功能,你必须在主题配置文件中设置
top_image为true。然后,你可以在top_image_url中留空或者填写任意字符串,因为这个值不会影响图片的显示。图片的加载和渲染是由js文件实现的,所以你不需要在配置文件中提供图片的源地址。
index_img: "background: url() top / cover no-repeat"
|
- 在
imgloaded.js中的73到76行(或是83到86行)修改以下示例的部分 - 若是首页一图流渐进式加载的
imgloaded.js则修改56到71行
const config = {
smallSrc: '/img/xiaotu.jpg',
largeSrc: '/img/tu.jpg',
mobileSmallSrc: '/img/sjxt.jpg',
mobileLargeSrc: '/img/sjdt.jpg',
enableRoutes: ['/'],
};
|
const ldconfig = {
light: {
smallSrc: '/img/bg2_80kbver.jpg',
largeSrc: '/img/bg2.jpg',
mobileSmallSrc: '/img/bg2_80kbver.jpg',
mobileLargeSrc: '/img/bg2.jpg',
enableRoutes: ['/'],
},
dark: {
smallSrc: '/img/bg1_80kbver.jpg',
largeSrc: '/img/bg1.jpg',
mobileSmallSrc: '/img/bg1_80kbver.jpg',
mobileLargeSrc: '/img/bg1.jpg',
enableRoutes: ['/'],
},
};
|
4、图片懒加载配置修改
- 本文的这一部分是根据小旦的概括而写的,作者在此注明出处。
lazyload:
enable: true
field: post # site/post
placeholder:
blur: true
progressive: true
|
5、大功告成
到这时候,如果你的图片文件配置正确,可以执行Hexo的三连命令来查看效果了!