Hexo美化:本站日志创建及配置

Hexo美化:本站日志创建及配置
煮雪话河山前言
最近在鱼塘水群,有些萌萌哒新人问到了怎么实现本站日志这个功能。本站日志的目的正是为了记录我在学习和开发过程中所做的每一项尝试与成就。这不仅是对自己努力的见证,也是希望能为其他开发者提供灵感和参考。通过这份日志,我希望能与大家共同探讨、学习与进步。
本文以本站使用的主题 anzhiyu 主题为例,介绍如何为主题添加本站日志,当然目前是处于一个及其简陋的版本,很多地方或许达不到各位的审美标准,请各位大佬多多包容。
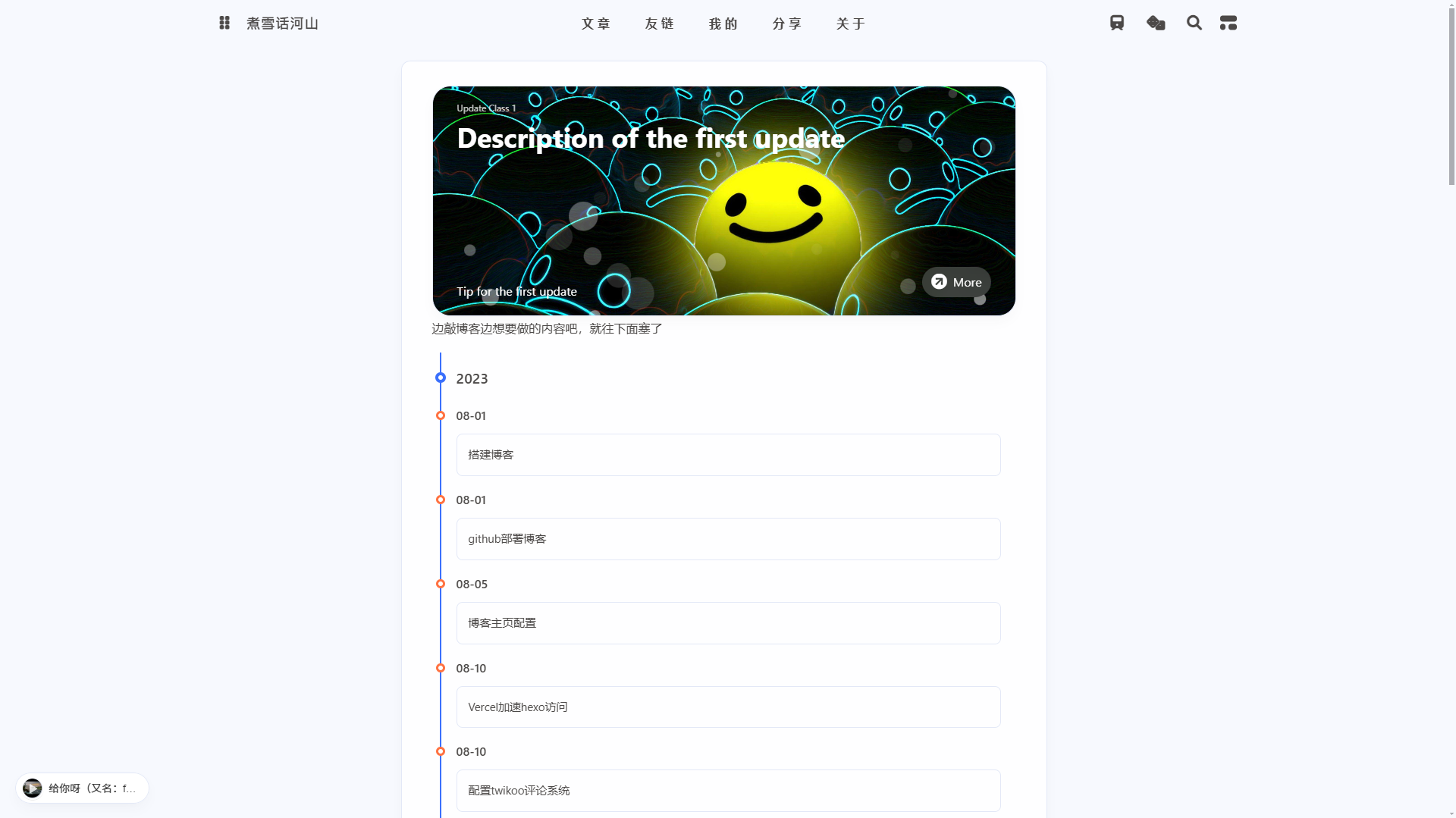
样式预览
本站日志预览
实现方式
1. 配置文件
- 在
_config.anzhiyu.yml下的menu:添加本站日志: /update/ || xxx, xxx 为你所想添加的图标,也可去掉。
关于: |
2. Pug 文件修改
- 在
themes/anzhiyu/layout/page.pug中添加以下内容
when 'update' |
注意,Pug 文件的缩进十分严格,在 Pug 中,缩进用于表示层级结构。
3. 添加 update.pug 文件
- 在
themes/anzhiyu/layout/includes/page下新建update.pug文件,并添加以下内容:
#update |
注意,Pug 文件的缩进十分严格,在 Pug 中,缩进用于表示层级结构。
4. 添加 update.yml 文件
- 在
source/_data下新建update.yml文件,并添加以下内容:
- top_background: "https://xxxxxx.png" |
top_background 请自行替换为自己所喜欢的壁纸。
5. 新建 Update 页面
使用 Hexo new page update 命令新建页面,并在 Front-matter 中添加 type: update。
6. 大功告成
此时你已经完成了 本站日志 的创建,如果需要添加内容,只需在 update 文件目录下的 index.md中添加即可,页面支持 Markdown 格式,同时也支持 anzhiyu 主题下的外挂标签。你可以通过顶部的关于下的本站日志浏览完成后的效果,也可以通过下面的外挂链接浏览。
评论
隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果